When I redesigned intranets built on classic SharePoint , I would spend months untangling the web of sites and sub-sites. The “trick” back then was to use managed metadata navigation to decouple the physical architecture from the information architecture. Now, Microsoft has not only flattened the SharePoint physical architecture, but they have also done a good job of decoupling the information architecture and building good information architecture practices into the application. The following will help you leverage the out-of-the-box capabilities to make a more engaging intranet.
The best intranets focus on end-user topics and tasks. The problem is that the intranet is often designed and built by the handful of users that will be updating the content and maintaining the system. If you are building a new intranet, the best way to try to avoid this problem is to get your end-users involved in the requirements through surveys and focus groups, and then use the information below to help you build an engaging intranet. If you are looking at the usage statistics on your existing intranet, or worse, reading through complaints or negative suggestion box entries, try the steps below for a quick win!
Use the Mega Menu option to make it easier for users to see all the useful information and tools available in your intranet.
One of the sources of user frustration is clicking down thru multiple layers of navigation only to realize that they went down the wrong path. The Mega Menu allows you to surface more information for them to scan and be more likely to pick the right path.
- Your navigation should only be 2 to 3 levels deep at most. Don’t get carried away here by adding a lot of links.
- I recommend only having links to other pages on the first two levels. With the mega menu, you may want to consider only using the second level for links if your intranet is small. (If the pages in the navigation have links to detail pages or other websites, remember that this is a hidden extra level of navigation for the users!)
- If your intranet contains a lot of pages with little content, you may want to consider putting in a little more effort and moving some of that content up into pages at the next higher level. Then use the third level to just add labels that help your users determine if the page is the one they are looking for.
How to access the Mega Menu option:
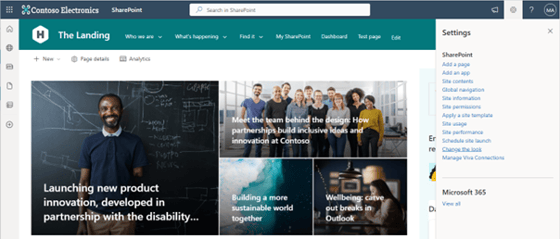
- Click on the settings gear in the top right corner of the page and select “Change the look.”

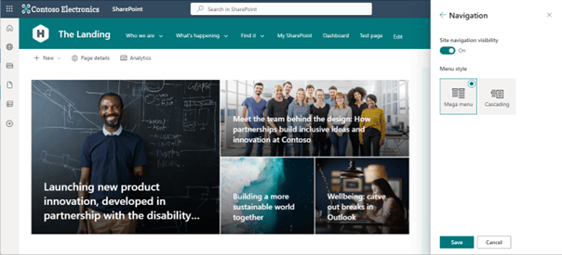
- Select “Navigation” from the menu and make sure your configuration looks like this:

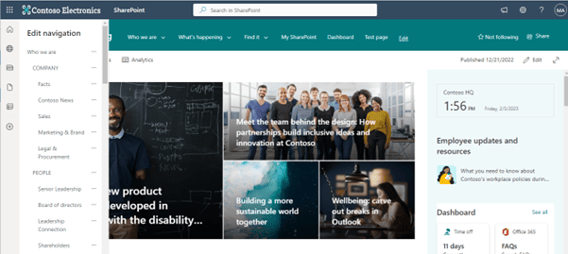
- Click Edit at the end of the navigation menu in the header of the site to open the “Edit Navigation” pane

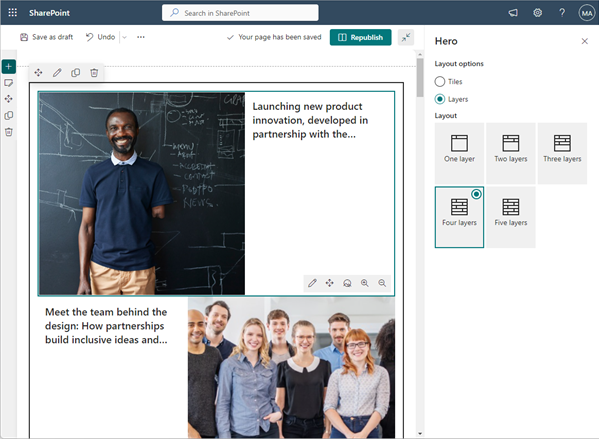
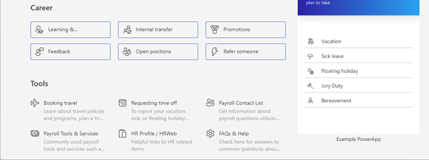
Look for places to add in Hero web parts to highlight links to useful content.
The Hero web part is not just for the home page! This is a great point and click feature that adds visual interest to your pages with little effort. If you have landing pages for large topics or departments that mostly contain lists of links, try the hero web part to highlight the most important pages. If you don’t want the pages to look like the home page, try the “Layers” layout options to make it more interesting and easier to scan. Remember, users do not like to read lengthy text lists.

Use a Quick Links visual format that is more visually appealing and easier for users to scan.
If you have too many links and the Hero web part doesn’t look like it will work for you, try breaking up the list and mixing some different layouts on the same page.
- Edit the page and click on your Quick Links web part.
- In the small web part menu that pops up just above it, you’ll notice there is now an icon with two boxes on top of each other that allows you to duplicate the web part.

- Simply delete links from each of the Quick Links web parts to get back to one of each of the original links and try applying different formats to each to see what looks good. There is even a drop-down menu of layouts in the webpart quick menu, almost like Microsoft wants you to do this!
- There is an extra bonus if you can split them up into meaningful categories and have the layout or icons coordinate with a theme for that category.

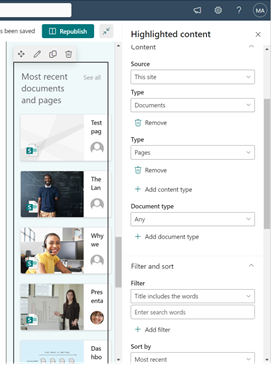
Use the Highlighted Content web part to let users know what’s new.
Let’s face it, people are not going to scan thru every page and document library to figure out what has changed since the last time they visited the intranet. Instead of creating a news article to announce every change, let SharePoint do it for you!

Speaking of letting SharePoint do the work for you, why not let AI help you organize your intranet content and more! Check out Viva Topics and see my earlier blog: How to Get Started with Viva Topics. This will take a little more effort, but payback in significant dividends over time. If you are still not seeing the benefits of your intranet, contact us today- we are happy to help!
